【コラム】Adobe XDを使ってみた話
- ブログ

普段WEB案件を担当している方もこれからWEB案件の担当する方にとっても、「数あるツールの中でどれを使って仕事を進めたら良いのか分からない」ということが
多いかと思います。
実際、WEB制作の現場では、どのツールを使って効率よく仕事を進めるかは非常に重要なポイントになります。
一概にどのツールが良い!という事は言えませんが、プロジェクトチームの規模や案件の内容によってツールの選択肢を絞る事が可能です。
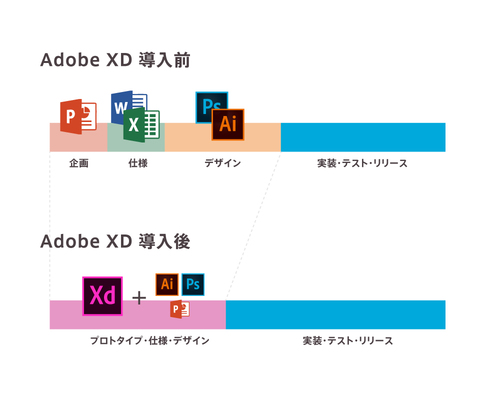
今回は、プロジェクトの上流から効率的に進められる、Adobe XDで制作するWEBデザインのお話をご紹介します。
そもそもAdobe XDってなに?

UIやUXデザインに最適なようにWEBサイトやアプリのプロトタイプ・ワイヤーフレームを素早く作成できるアプリケーションです。
要はモックアップが簡単に作れるよって事です。
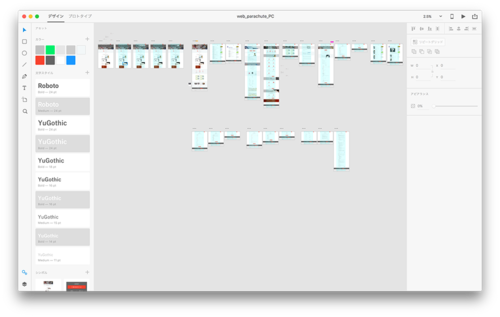
Adobe XDには2つのモードがあり、1つはWEBサイトやアプリのデザインを制作できるDesignモード、もう1つはUI操作による画面遷移やそのエフェクトを設定し、プレビューができるPrototypeモードです。
一見ただのプロトタイプツールと思われがちですが、意外とできる事も多くなってきています。
Adobe XD CCのスゴイところ
まず最初に始めて使った時に軽ッ!?って思いました。
本当に動作が速く動きが軽いので、いくつものアートボードを作成してもサクサク動いてくれます。
動作が速く、直感的に操作ができるので、打ち合わせ中に修正ができます。
その場でクライアントとのイメージ共有と確認が可能です。

Adobe XDを起動すると、普段 Illustrator や Photoshop など使用しているAdobeユーザーにとって、非常に馴染みのあるインターフェイスになっています。
ショートカットもほぼ一緒なので使いやすく、習得が簡単です。
また、普段Adobeのアプリケーションを使用していない方でも、直感的に操作が可能なので、習得にそれほど時間はかからず、比較的簡単に習得が可能です。
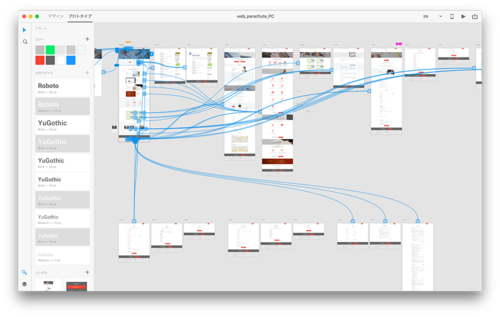
プロトタイプモードで画面の遷移を設定すれば、実際にページ間遷移ができるプロトタイプになります。
これをプロジェクトのメンバーやクライアントに共有して実際触って体感してもらう事が
できるので、見た目だけのデザインでなく、実際にサイトを利用した感覚で”使いやすさ”を試す事が可能です。
次に細かい機能を見てましょう。
Adobe XDにはリピートグリッドという便利な機能があり、グループ化したオブジェクトを簡単に
増やすことができます。
〈メリット〉
同じ幅で要素を増やしてくれるのでピクセルなどのサイズを統一させて制作を進めるのが
楽になります。

Adobe XDでは、インタラクティブなプロトタイプを作成できます。
プロトタイプエディタが用意されており、デザイナーはワイヤーを使用して、アニメーションを伴ったインタラクティブなプロトタイプを作成できます。 このプロトタイプは公開して共有することができ、Webやモバイルアプリで確認することもできます。
〈メリット〉
ページ間の遷移が分かりやすい。
動作が軽く、操作もシンプルなのでワイヤーフレームを作成してからデザインを起こすまでが圧倒的に早い。
コーディングをしてやっと見れるようになるプロトタイプが、制作段階で確認しながら進める事ができます。

動作確認が出来るだけでなく作成中のデータをURLで共有する事ができ、画面上でコメントを残す事が出来るので修正のやり取りなどがスムーズに行えます。
〈メリット〉
プロジェクトメンバーやクライアントが初校の段階からサイトを触って使用感を試す事ができる。
WEB制作において、作業効率を上げ、クライアントとのやりとりを円滑に行う事はとても重要です。
デザインなどの修正指示を遠隔で行う場合、電話やメールのやりとりでは修正箇所の確認などに時間がかかったり、修正箇所が曖昧になってしまい、作業効率が下がります。
しかしAdobe XD では、ボタン1つで簡単にワイヤーフレームを共有することができます。
そして共有されたワイヤフレームの修正を指示したい箇所に、 ピンポイントでコメントを書き込むことができるので、デザイナーもすぐに修正箇所と内容の把握をする事ができます。

実際に使用してみて感じた事
弊社でもAdobe XDを使用したワークフローでWEBサイトの制作を行いました。
使用している中で感じた使用感や課題点をまとめてみました。
→プロジェクトの上流からページの遷移などユーザーとしての体験ができるので、課題を解決するための導線をしっかりと確認できます。
→他のデザインアプリケーションなどと比べると本当に作業が捗ります。時間を見た目を作り込むことに使うより、ユーザビリティに注力して作業ができます。
・メリット:できることが限られているので、よりユーザビリティに集中できる。
・デメリット:凝ったデザインができない。
→XDのみでは凝ったデザインパーツなどを作成出来ませんが、以前のアップデートでベクターデータの読み込みが可能になったため、IllustratorやPhotoshopを組み合わせれば柔軟に対応が可能です。
→デメリットよりもメリットであるユーザビリティに集中できるという事こそがXDの強みだと感じます。
→XDではページの遷移、サイズ、色などの仕様を自動で書き出してくれるので仕様書を一から作る時間が大幅に減ります。
しかし、ページ内での遷移など細かい部分が対応していないので、今後のアップデートに期待です。
プロトタイプを作る事ができるのでプロジェクトメンバー・クライアントとイメージの共有がしやすい。
→コーディングをせずにプロトタイプの作成ができるため、プロジェクトの上流からユーザーとしての体験をメンバー・クライアントと共有できる。
デザインだけに注目するのではなく、サイト全体の構造を全員で把握できる。
→操作感やショートカットもほぼ同様なのですぐに使い始められました。
→ショートカットなど自分用にカスタム出来ないのでこちらも今後のアップデートに期待です。
→最近のアップデートでは、XD上で直接PSDファイルを開くだけで、Photoshopのデザインなどをレイヤーを保持したままXDで使用できるようになりました。
Adobe Creative Station XDアップデート情報
https://blogs.adobe.com/creativestation/serialization/adobe-xd-update
まとめ
プロジェクトの上流部分から取り入れることも可能で、共有も簡単。
ワークフローとしては非常に効率的に進行できると思います。
まだまだ「これが出来たらなぁ」と感じる点もありますが、断然得られるメリットの方が多く、毎月のアップデートでどんどんやれる事が増えそうなので取り入れるメリットは大きいと感じます。
是非、取り入れてみてはいかがでしょうか?
以上、長くなりましたが、Adobe XDを使ってみた話でした。